Über uns
Time to say
good buy 😉
Starke Marken helfen:
- Rabatte zu vermeiden
- dem Vertrieb besser zu verkaufen
Liebe Marke,
im verschärften Wettbewerb spielt der Mut zu Kreation und Innovation eine immer größere Rolle. Mit Originalität, Technologie und der richtigen Markenstrategie kann jedes Unternehmen in seinem Marktumfeld zu einer echten Marke werden. Wie wir dich sichtbar machen, erfährst du im Video vom Markentrainer Thomas.

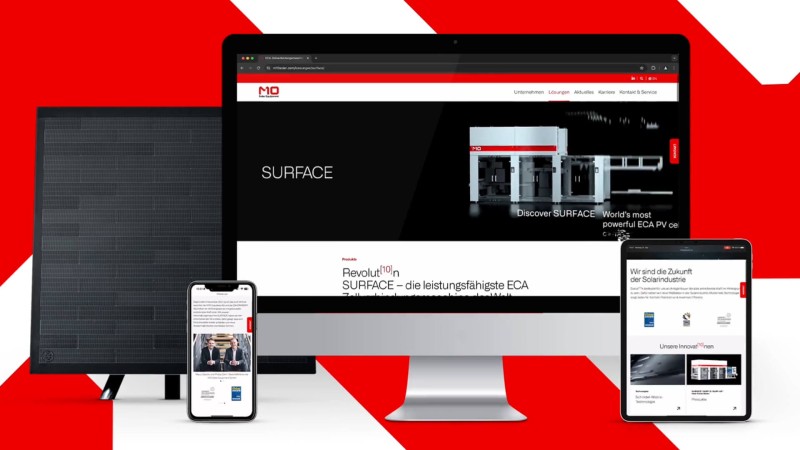
Maschinenbau
Industrie
Transport & Logistik
Food & Consumer

Wenn ich eine Marke wäre, wäre ich Sanpellegrino, weil ich...

Wenn ich eine Marke wäre, dann wäre ich Siemens, weil ich...

Wenn ich eine Marke wäre, dann wäre ich ganz klar Nintendo. Die Kunden...

Wenn ich eine Marke wäre, dann wäre ich am ehesten Spotify, da ich...

Wenn ich ne Marke wäre, dann mit Sicherheit Michelin, der...

Wäre ich eine Marke, dann wäre ich Porsche, sie steht...

Wenn ich eine Marke wäre, dann wäre ich Athletic Greens, da ich...

Wenn ich eine Marke wäre, wäre ich die NASA. Ich erforsche...

Wenn ich eine Marke wäre, wäre ich wahrscheinlich Asbach Uralt...

Wenn ich eine Marke wäre, dann wäre ich Hanuta. Ich bin...

Wenn ich eine Marke wäre, dann wäre ich Belstaff, weil sie...

Also wenn ich eine Marke wäre, dann wäre ich am liebsten MC Donalds...

Wenn ich eine Marke wäre, dann wäre ich Louis Vuitton, dann würden...
Auch das könnte dich interessieren
Deine Marke ist
nicht in shape?
Rrrrring rrrring!
… ganz altmodisch anrufen…